


Lost & Found
Web App








Project Type
Internship
Duration
Sep 2021 - Mar 2022
Team
Worked as a lead UX Designer with two junior designers
My Role
UX Design, UX Reserch, Usability Testing, Prototyping
Overview
Overview
Over the course of past Fall and Winter, I worked as a UX Designer for the Itemize Digital Identity team. I was working on defining the problem statement, concept design, ideation, affinity diagramming, user flows, lo-fi Prototypes, hi-fi Prototypes, usability testing.
I lead the UX design process and assisted the UX research team for the design of Itemize lost & found web app. On a daily basis, I have collaborated with cross functional teams and stakeholders including multiple project managers, designers, researchers, and clients to bring this product to life.
What is Itemize?
Itemize is a web and mobile application that allows college students to enter their electronic device information such as serial numbers and pictures of their receipt and store it in their Itemize dashboard so they can quickly access their information in the event of loss, theft, or damage of their device.
Discovery
In the research phase, I assisted the UX Researchers to conduct qualitative interviews with university students as well as the lost and found staff to understand the pain points in their journeys.
University Staff
University Students

University Staff
Most universities use tedious, often antiquated, completely handwritten logs to keep track of lost student belongings. Without the proper tools, linking up all the different locations on campus is very difficult. This disjointed process also takes up a disproportionate amount of time for the staff as they search around trying to locate an item across a large campus.
.png)

University Students
Most students dont know if there exists a lost and found department in their universities. 45% of students never get their lost property back. There needs to be a streamlined process for students to reach out to the university staff to log their complaints.
How might we help university staff to better manage their lost and found service and make it easier for students to access this service

Solution


I've created low and high fidelity prototypes for desktop and mobile to test with users as well as present to potential early adopters of the product.
Here are a few key features that I have designed for the web and mobile app so far...
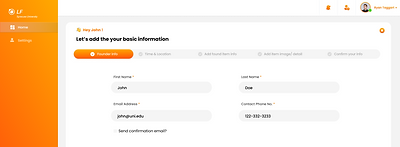
Online lost and found reporting
Students can report lost/found items online from anywhere with the help of simple web forms. They can post pictures of the lost/found item as well as tag its location. The app guides students on the next steps to be taken after an item has been reported to be lost/found.



Easy item verification for staff
The University staff can easily verify the items posted and received, track the status, and update their inventory at the click of a button.
Itemize users
Itemize users can easily verify and claim the lost/found items from the product information stored in their Itemize account.


Testing
Usability testing with university students and staff
I performed usability testing with university students and staff to understand how they interact with the product. A few key insights were:
-
The forms were easy to navigate, understand and fill.
-
Users liked that the confirmation page allows them to review and edit certain parts of the form
-
Users are confused between the concept of posting a lost item vs posting a found item.
-
Users voiced concerns over giving away personally-identifying information.
.png)
Takeaways
Collaborating with cross-functional teams in a remote setting
With the team spread all across The USA in different time zones, I learned how to balance work and asynchronous collaboration between teams


Storytelling for diverse stakeholders
Having presented my design ideas to a diverse set of stakeholders like designers, researchers, product managers, students, and university staff, I have enhanced my ability to communicate design based on my audience.
Designing from the concept
I joined the team when the product was nothing but an idea. Having joined the team at an early concept stage, I was able to lead the design and research process to create a working prototype to be tested with the stakeholders.
